스마트시대
AppBar, Data Fetching, from Json 본문
728x90
AppBar
import 'package:flutter/material.dart';
import 'package:toonflix/screens/home_screen.dart';
import 'package:toonflix/services/api_service.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: HomeScreen(),
);
}
}
//home_screen.dart
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 2,
backgroundColor: Colors.white,
foregroundColor: Colors.green,
title: const Text(
"오늘의 웹툰",
style: TextStyle(
fontSize: 24,
),
),
),
);
}
}
Data Fetching(API)
void main() {
ApiService().getTodaysToons(); //here
runApp(const App());
}
services/api_service.dart
import 'package:http/http.dart' as http;
class ApiService {
final String baseUrl = "https://webtoon-crawler.nomadcoders.workers.dev";
final String today = 'today';
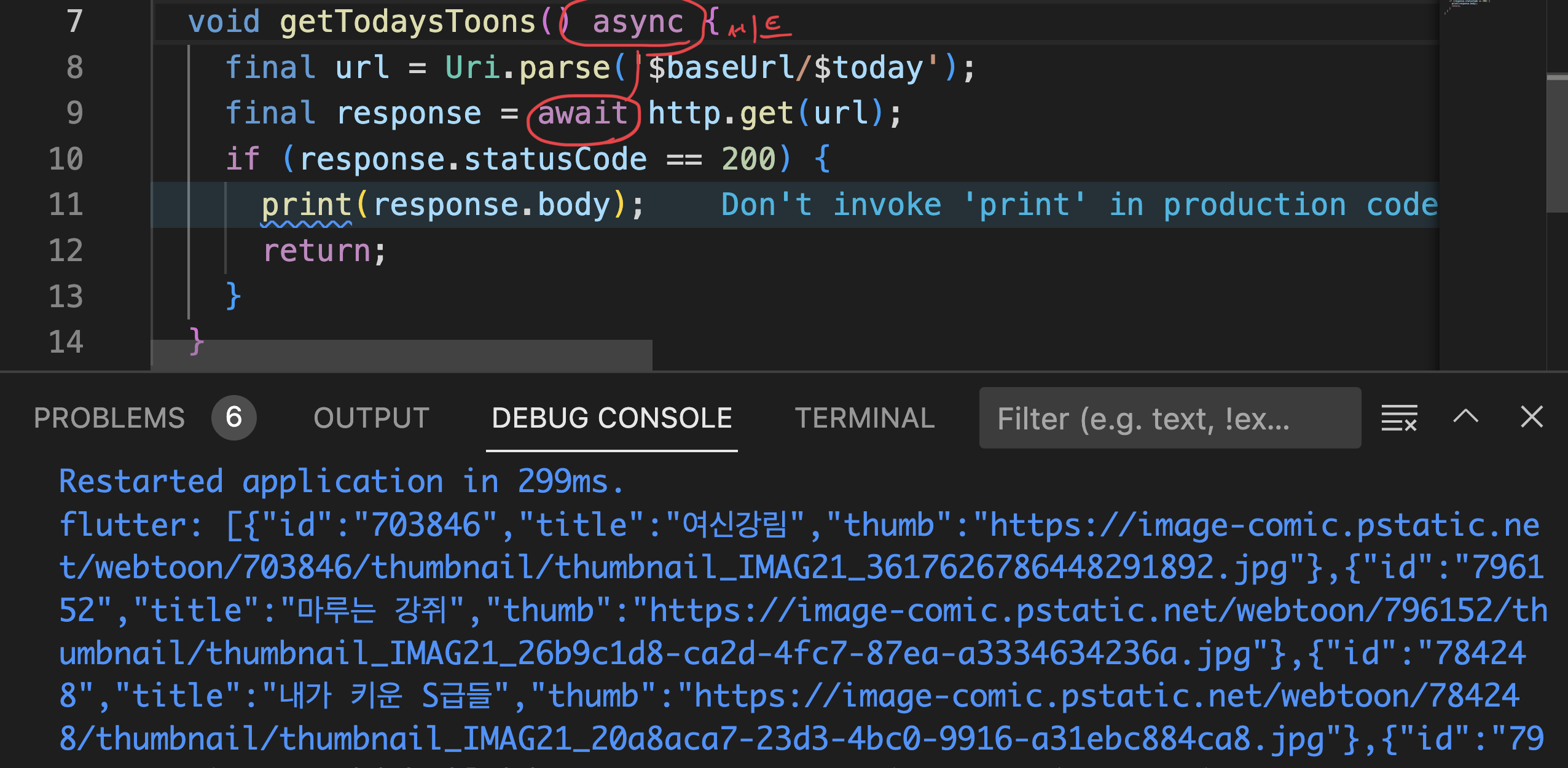
void getTodaysToons() async {
final url = Uri.parse('$baseUrl/$today');
final response = await http.get(url);
if (response.statusCode == 200) {
print(response.body);
return;
}
}
}
from Json
728x90
반응형
'Programing > Flutter' 카테고리의 다른 글
| AUTHENTICATION 4. sign up screen (0) | 2023.04.24 |
|---|---|
| 이런 데서 코드 작성해서 결과 확인 vscode (0) | 2023.04.09 |
| 2-3.Userinterface, timer(start and pause) and data format (0) | 2023.03.31 |
| 2-2.Buildcontext, wedget life cycle (0) | 2023.03.31 |
| 2-1.state (0) | 2023.03.31 |
Comments



