스마트시대
FIREBASE AUTHENTICATION 24.0 createUserWithEmailAndPassword 24.1 signOut 24.2 signInWithEmailAndPassword 24.4 Github Login 본문
Programing/Flutter
FIREBASE AUTHENTICATION 24.0 createUserWithEmailAndPassword 24.1 signOut 24.2 signInWithEmailAndPassword 24.4 Github Login
스마트시대 2023. 5. 30. 12:57728x90
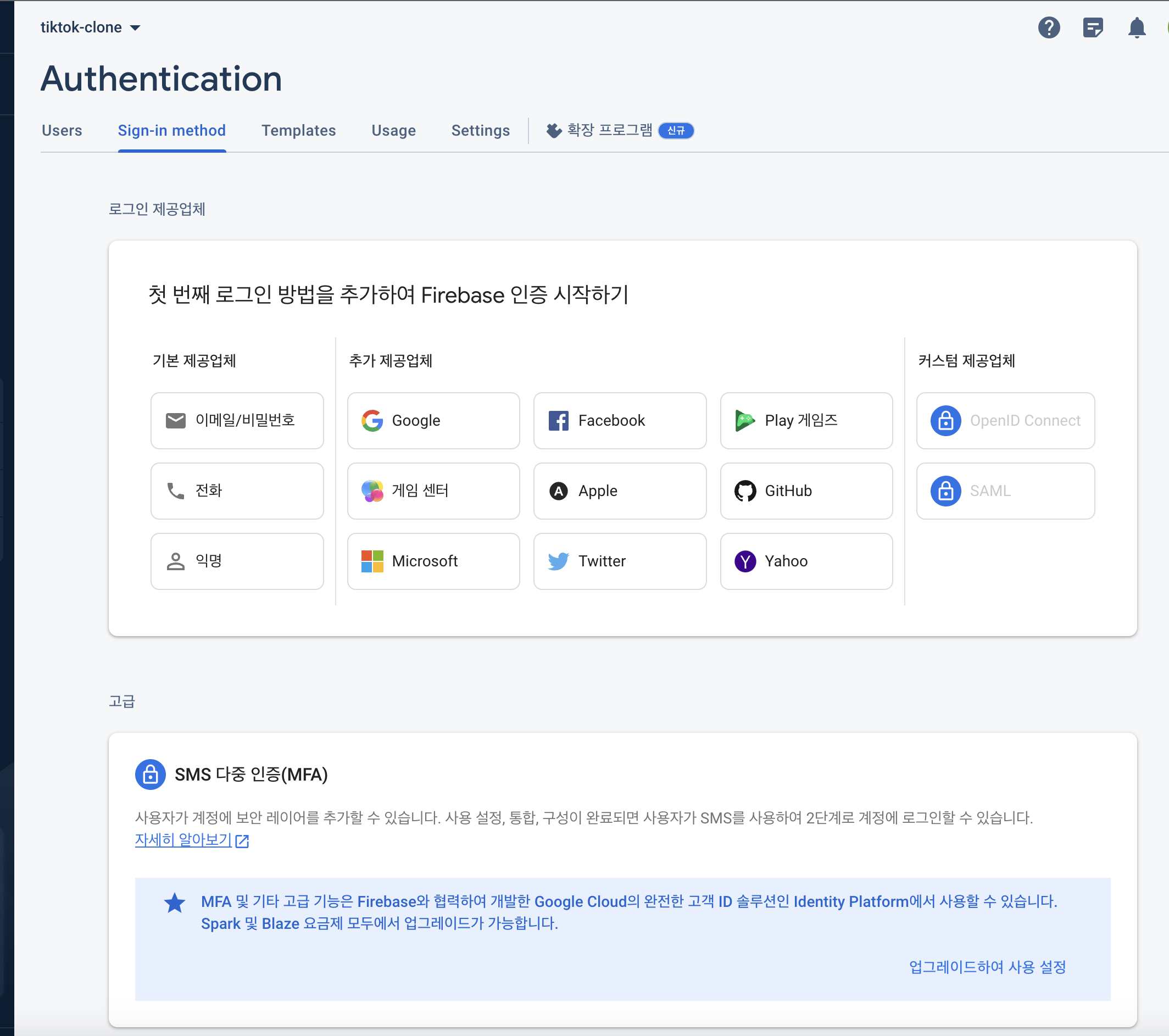
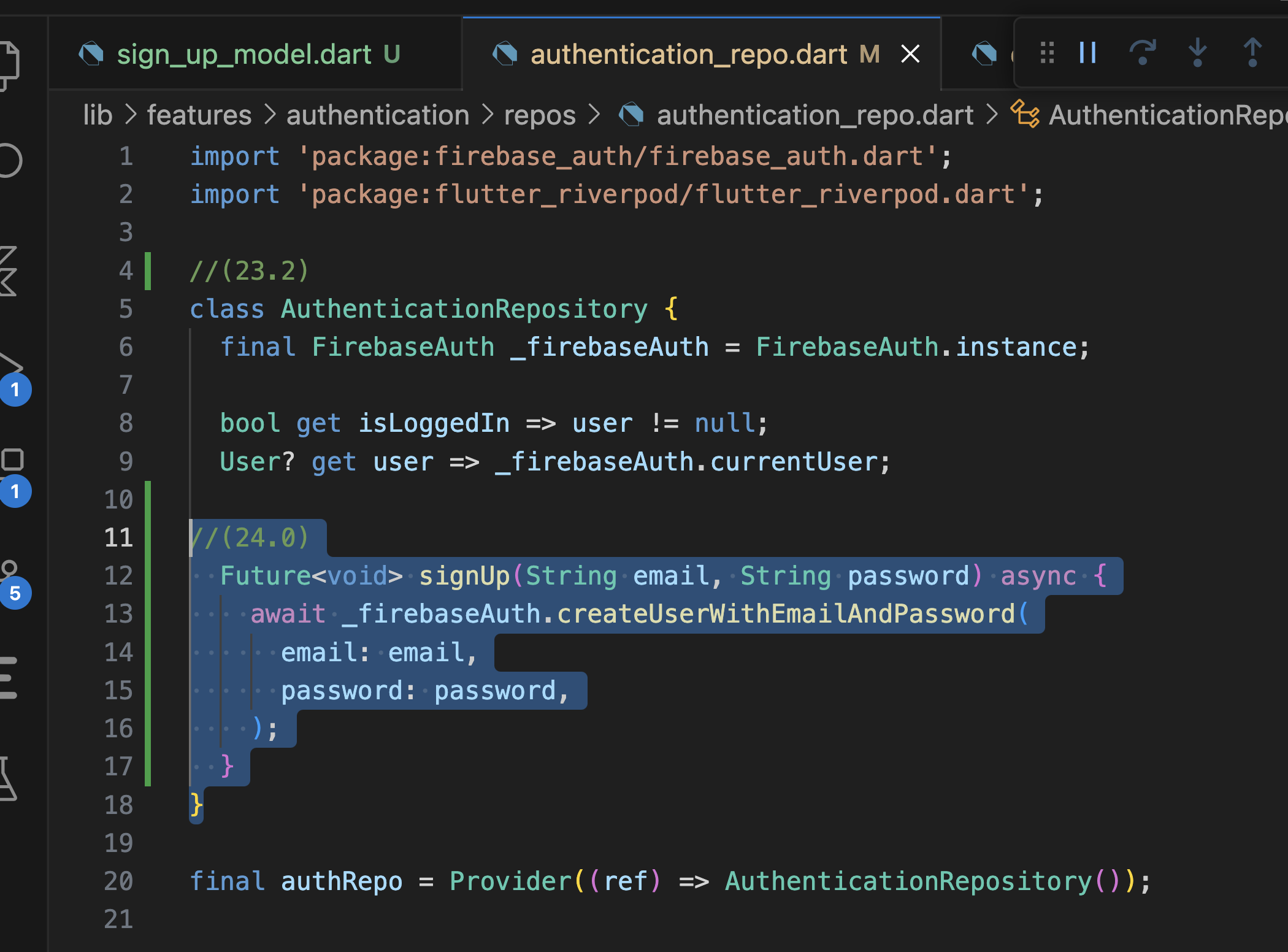
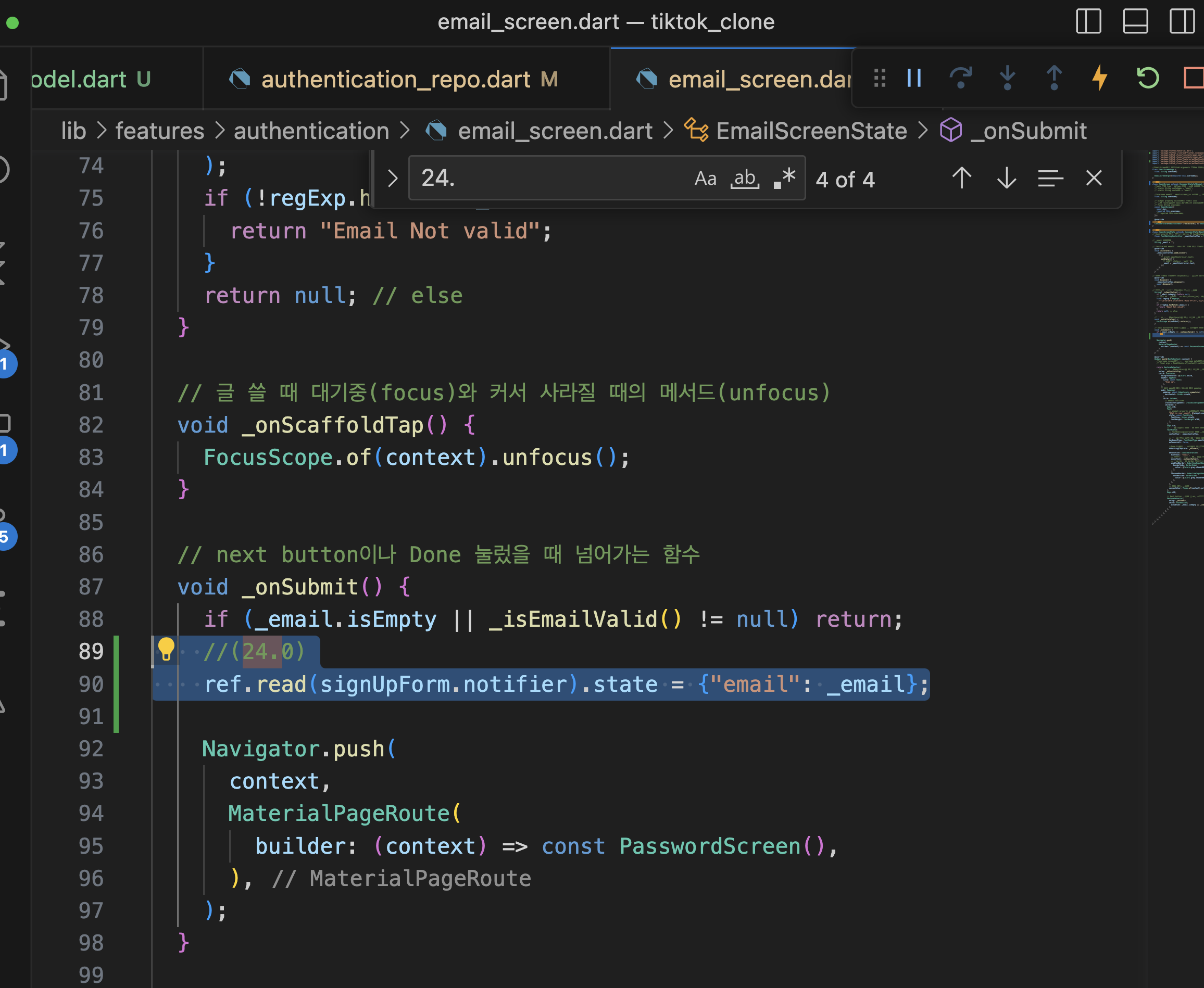
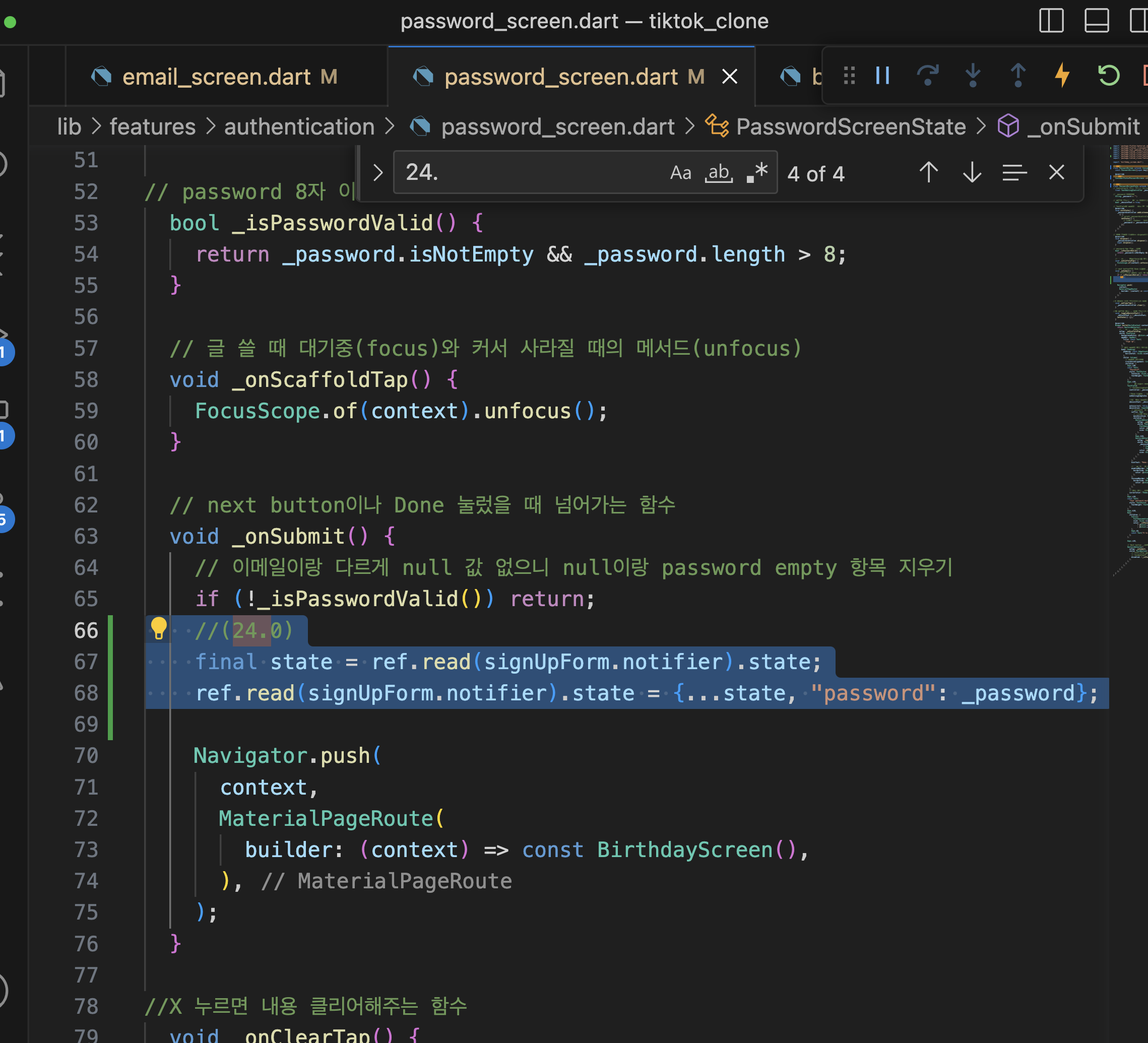
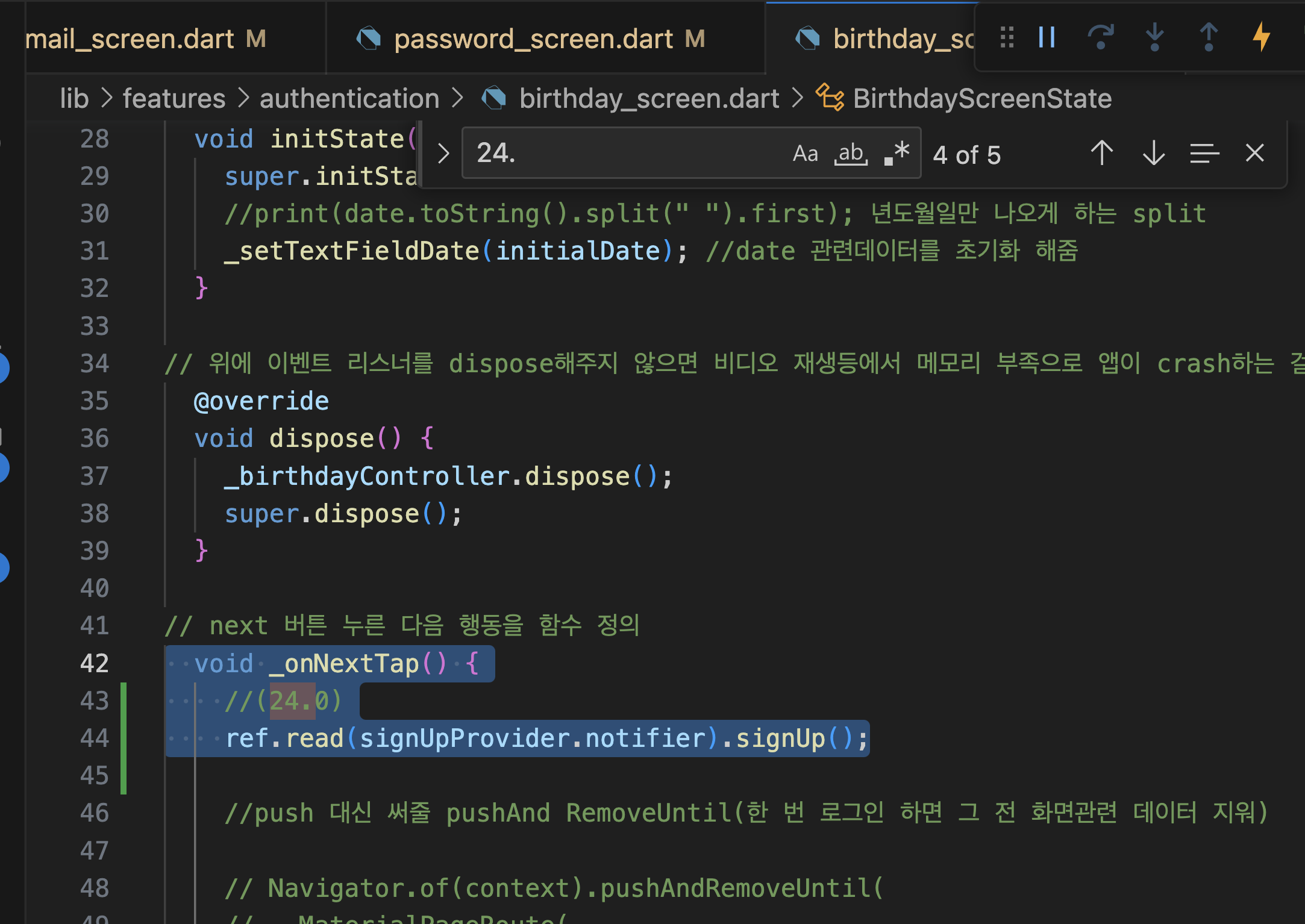
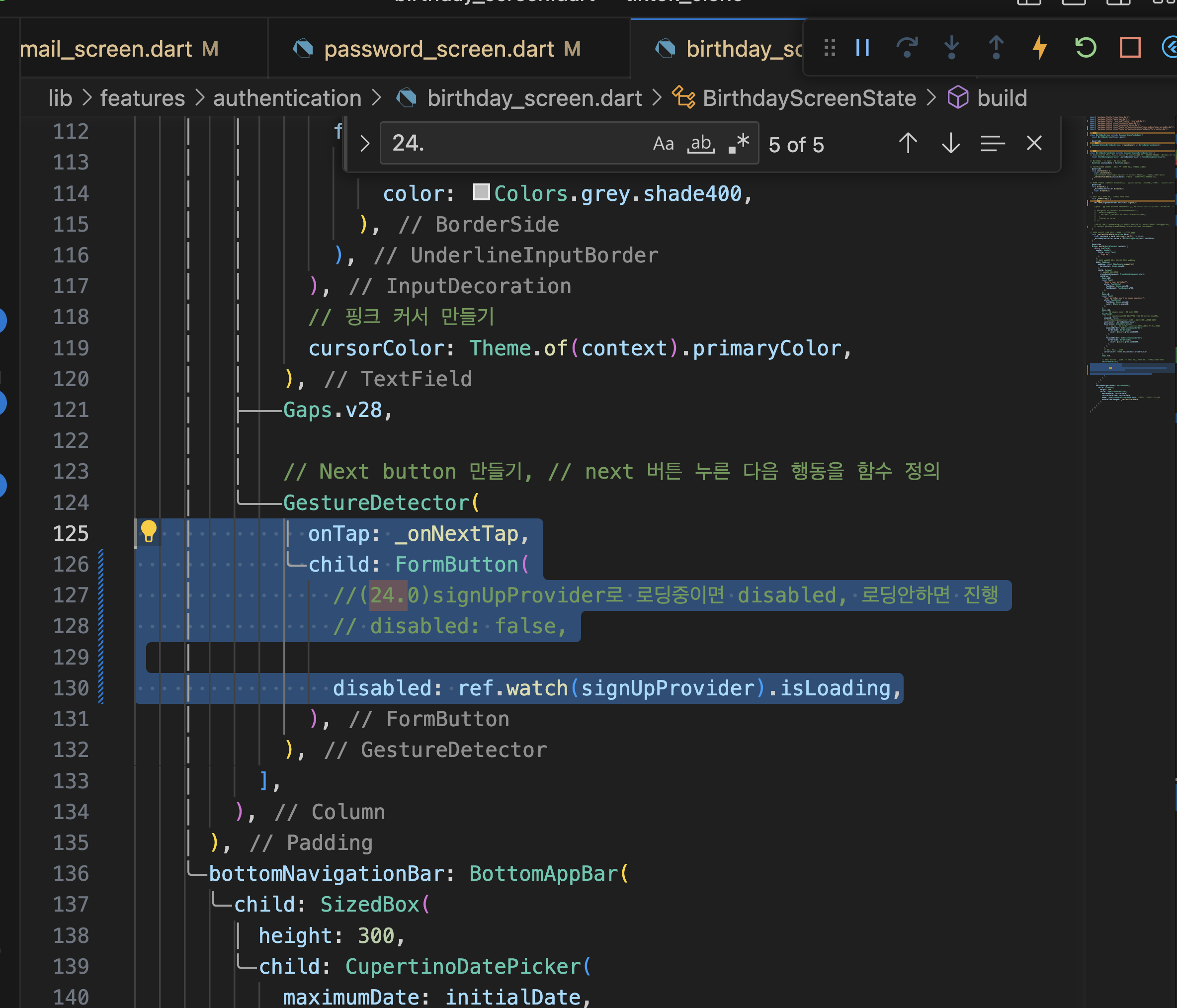
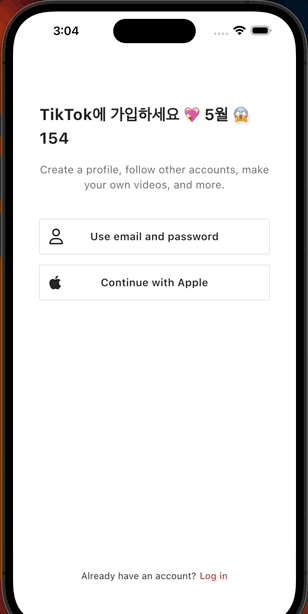
24.0 createUserWithEmailAndPassword

이메일 비밀번호

import 'dart:async';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:tiktok_clone/features/authentication/repos/authentication_repo.dart';
//(24.0)
class SignUpViewModel extends AsyncNotifier<void> {
late final AuthenticationRepository _authRepo;
@override
FutureOr<void> build() {
_authRepo = ref.read(authRepo);
}
Future<void> signUp() async {
state = const AsyncValue.loading();
final form = ref.read(signUpForm);
state = await AsyncValue.guard(
() async => await _authRepo.signUp(
form["email"],
form["password"],
),
);
}
}
final signUpForm = StateProvider((ref) => {});
final signUpProvider = AsyncNotifierProvider<SignUpViewModel, void>(
() => SignUpViewModel(),
);
consumerstate로 바꾸고






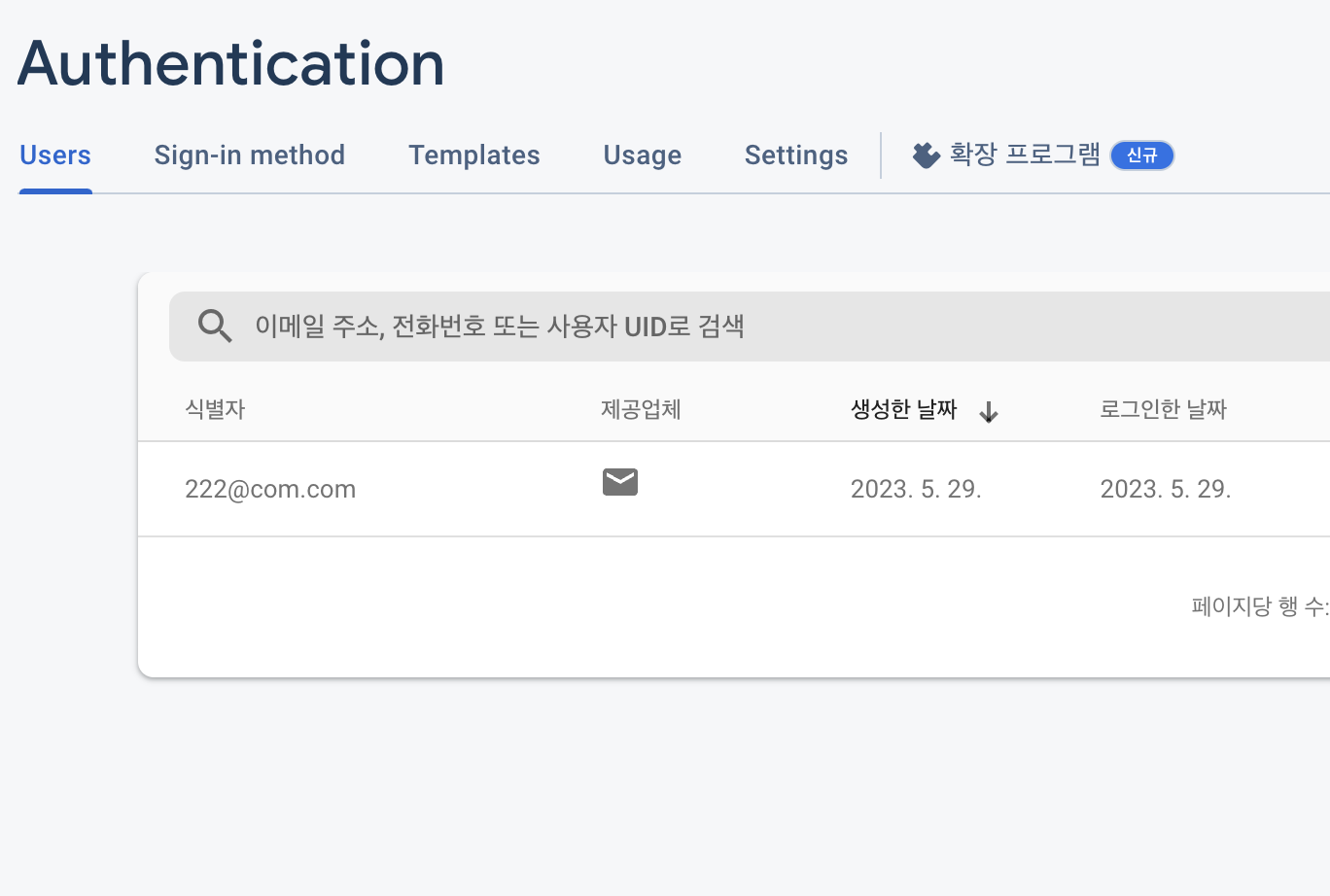
한 번 signup하면 새로고침해도 firebase가 정보 기억하여 바로 main_navigation으로 간다.
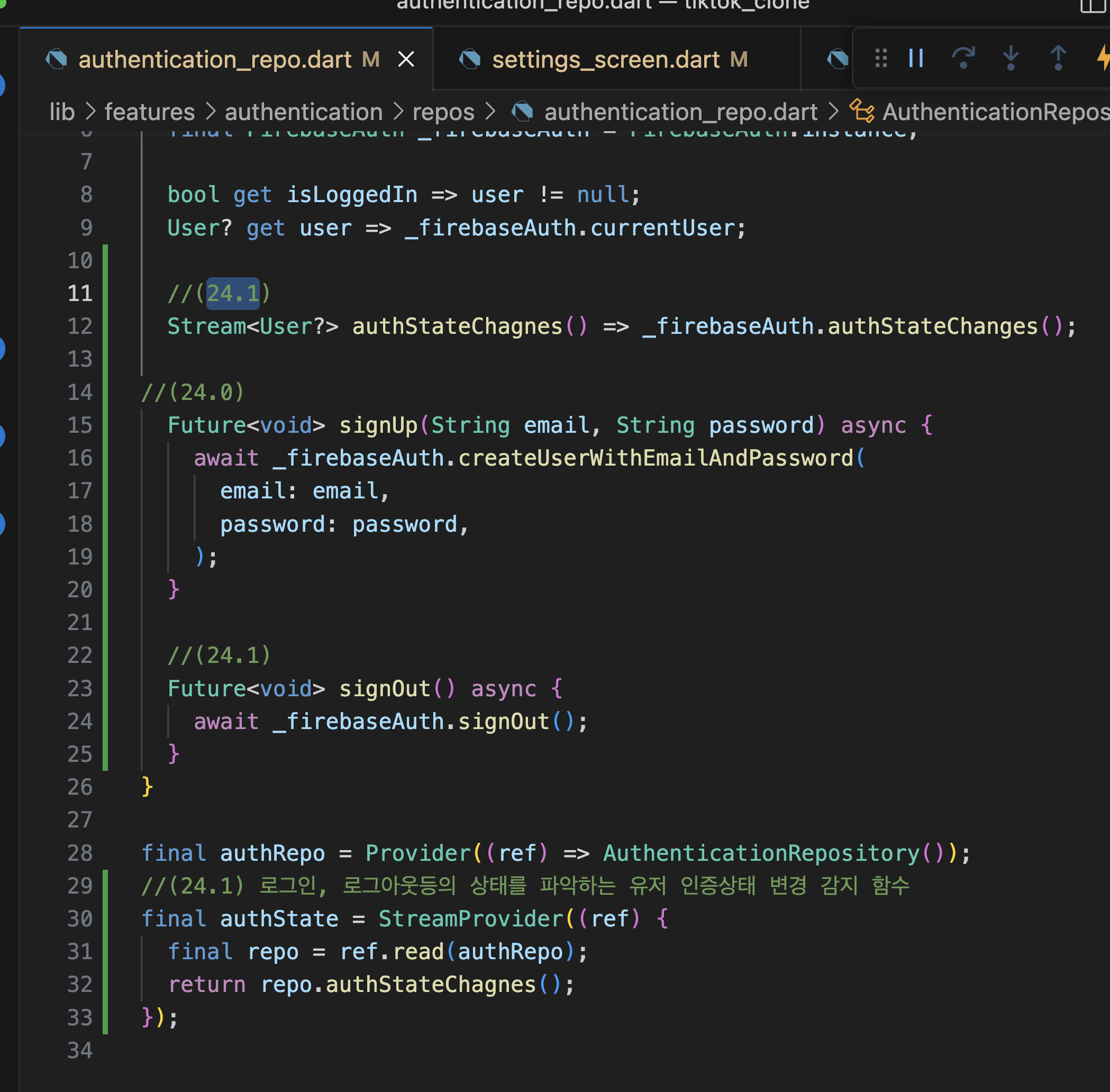
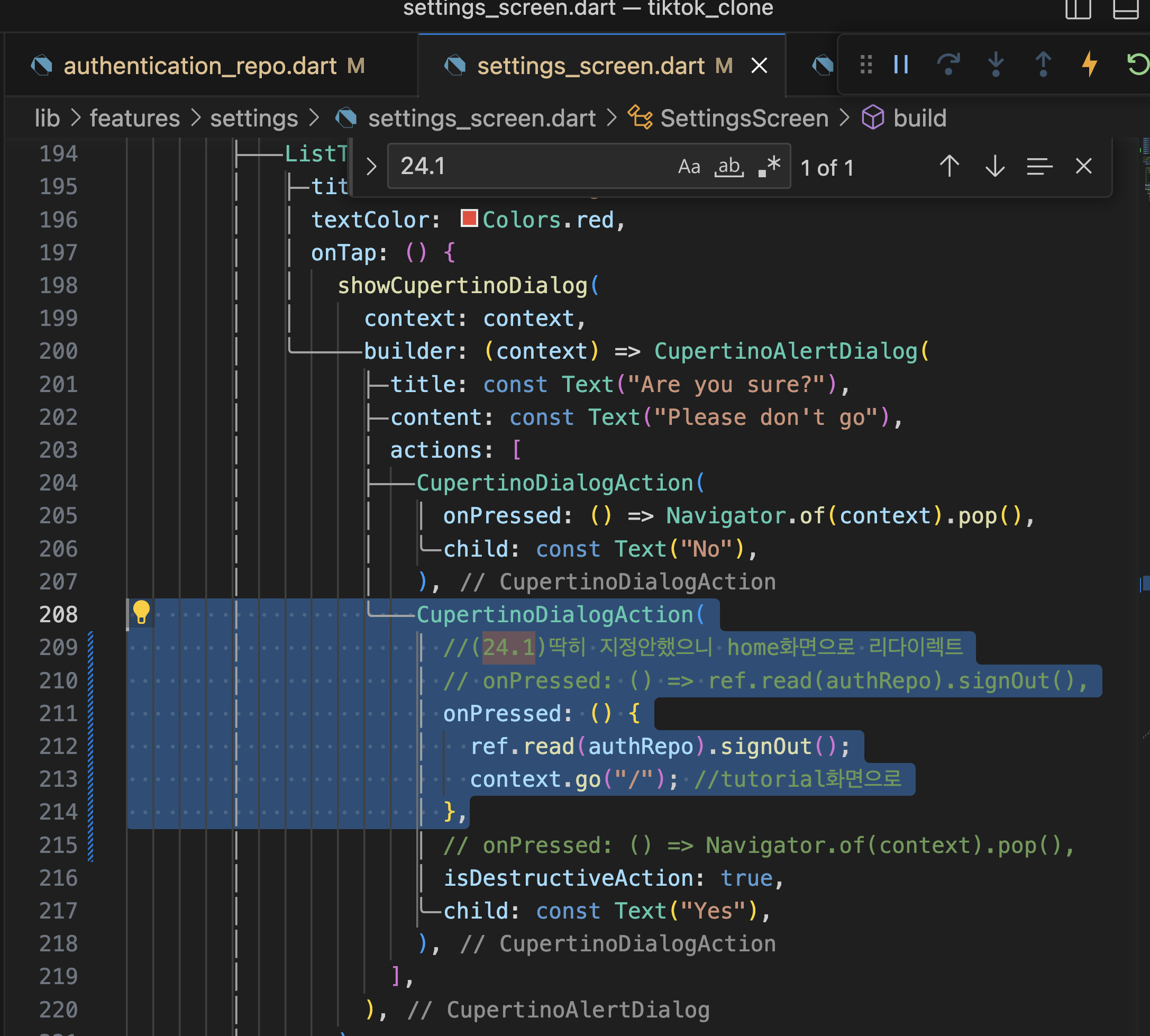
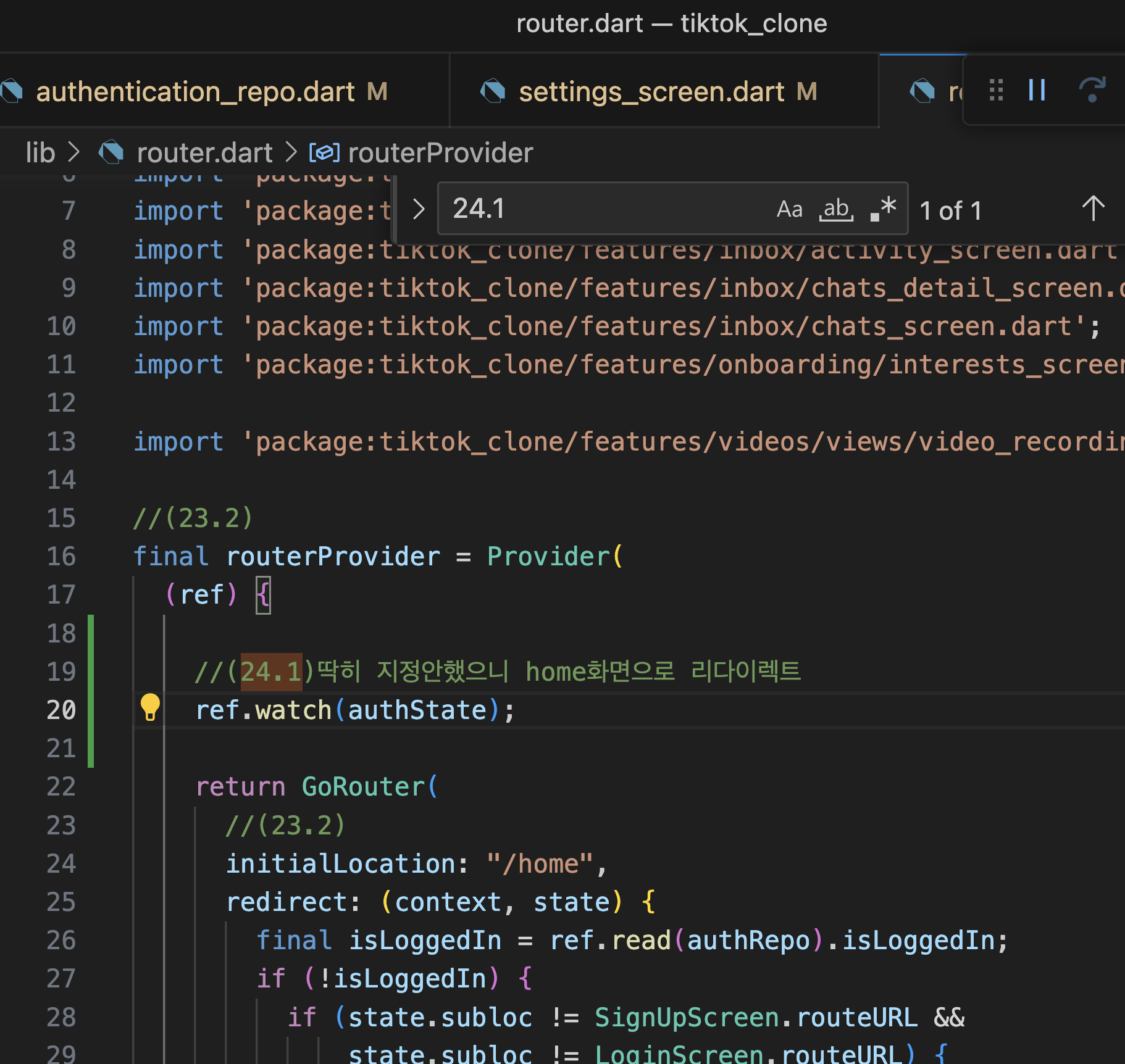
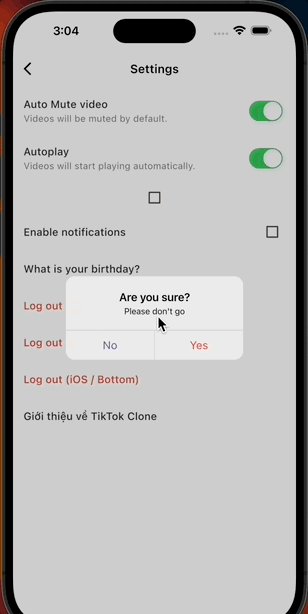
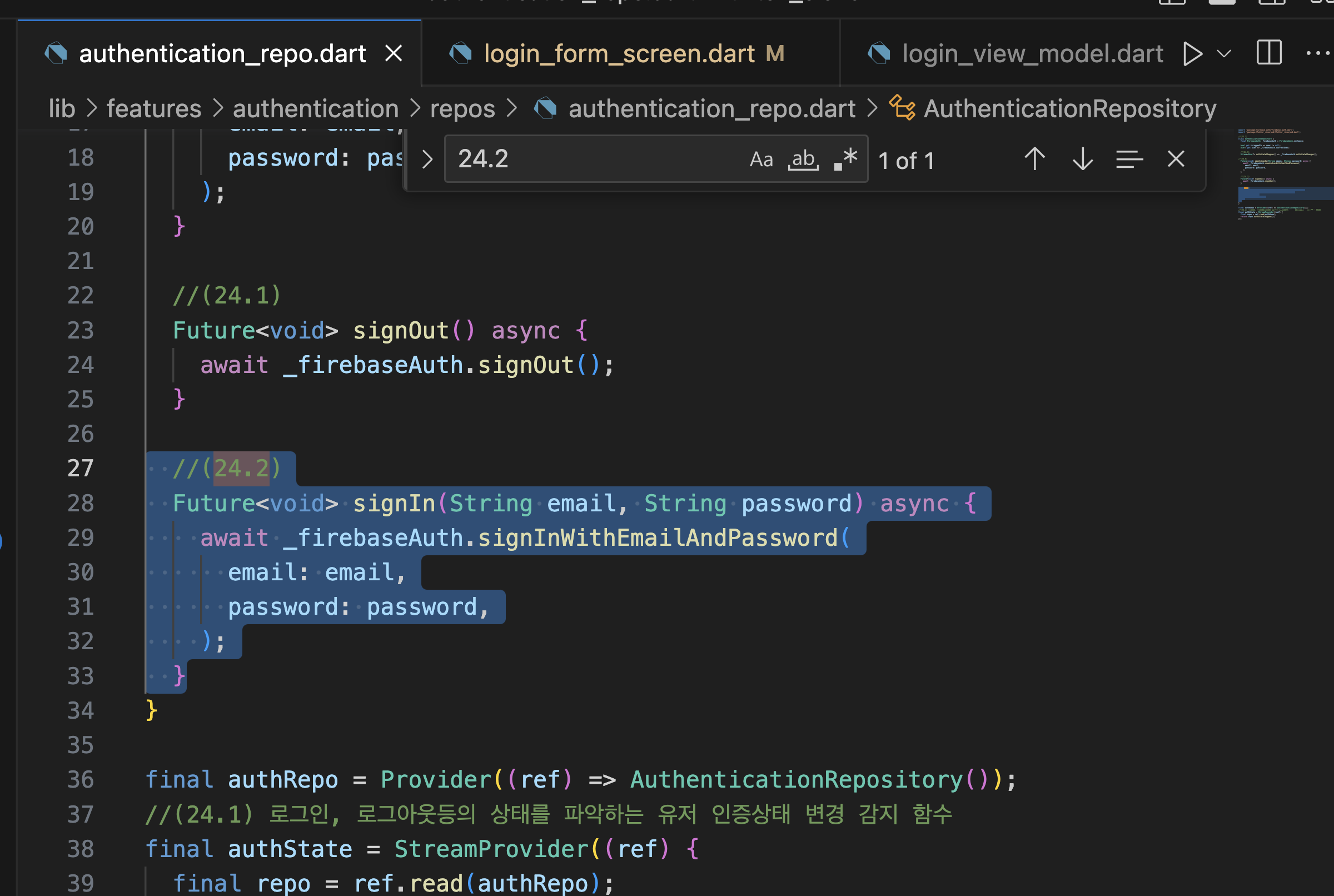
24.1 signOut




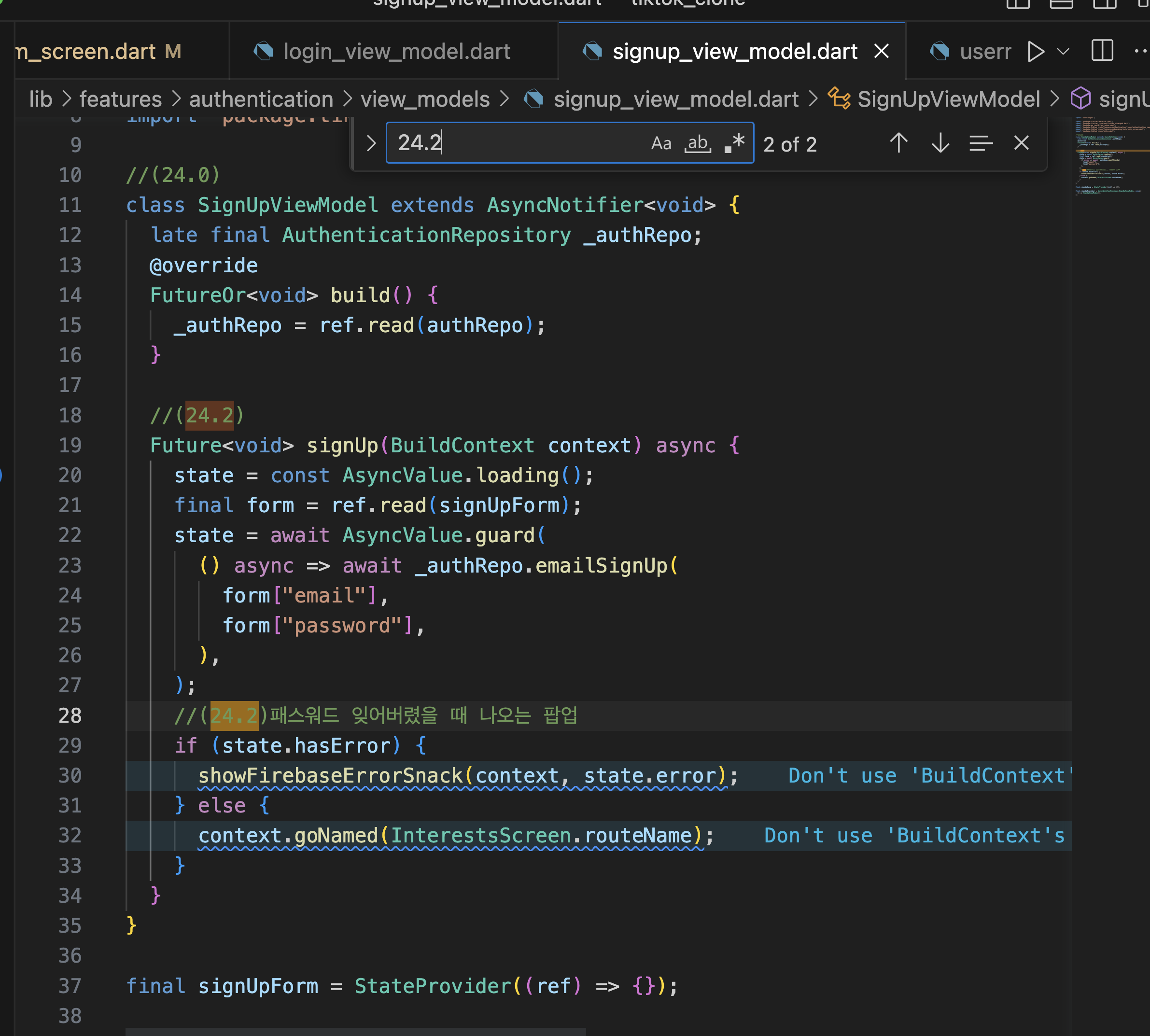
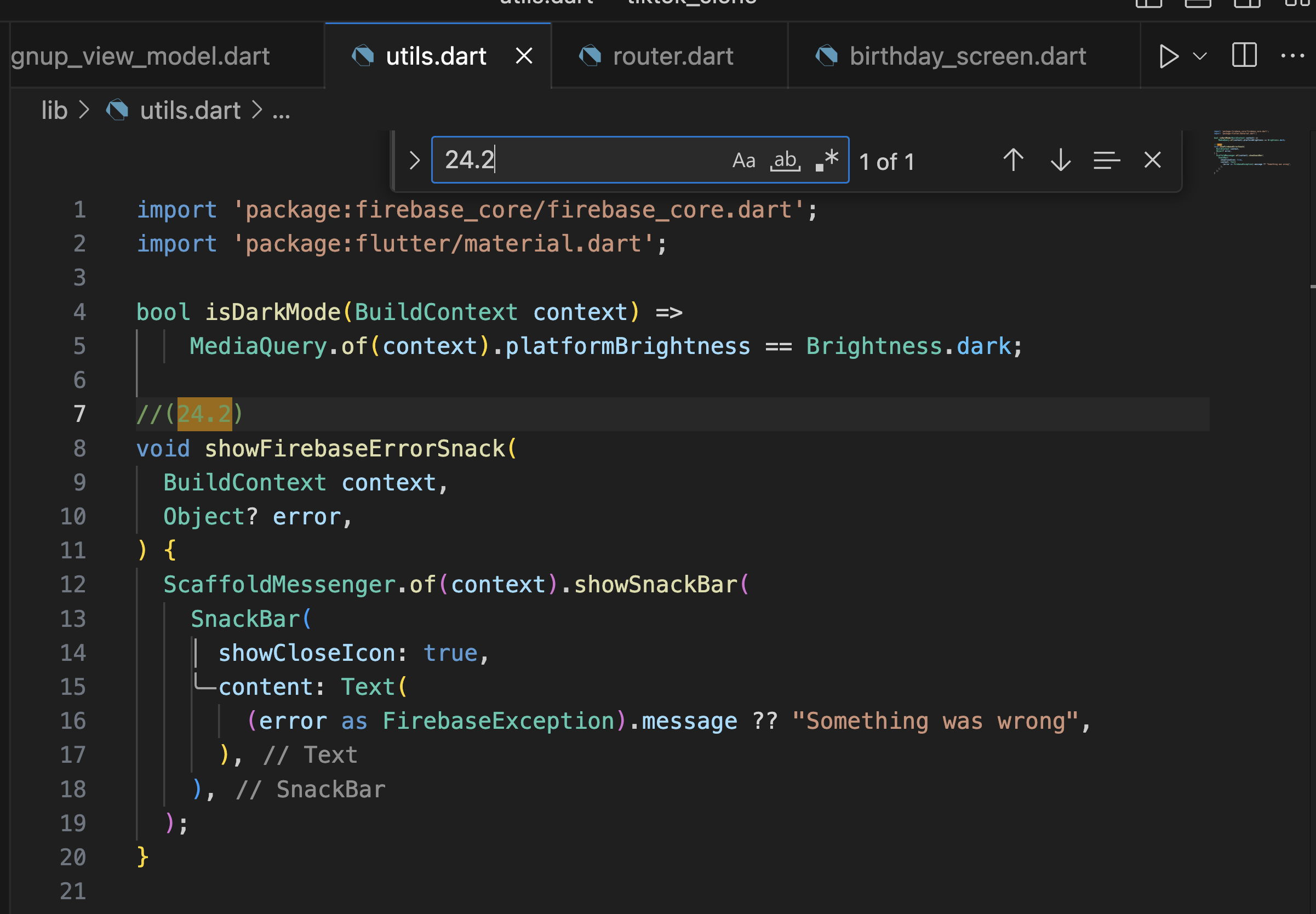
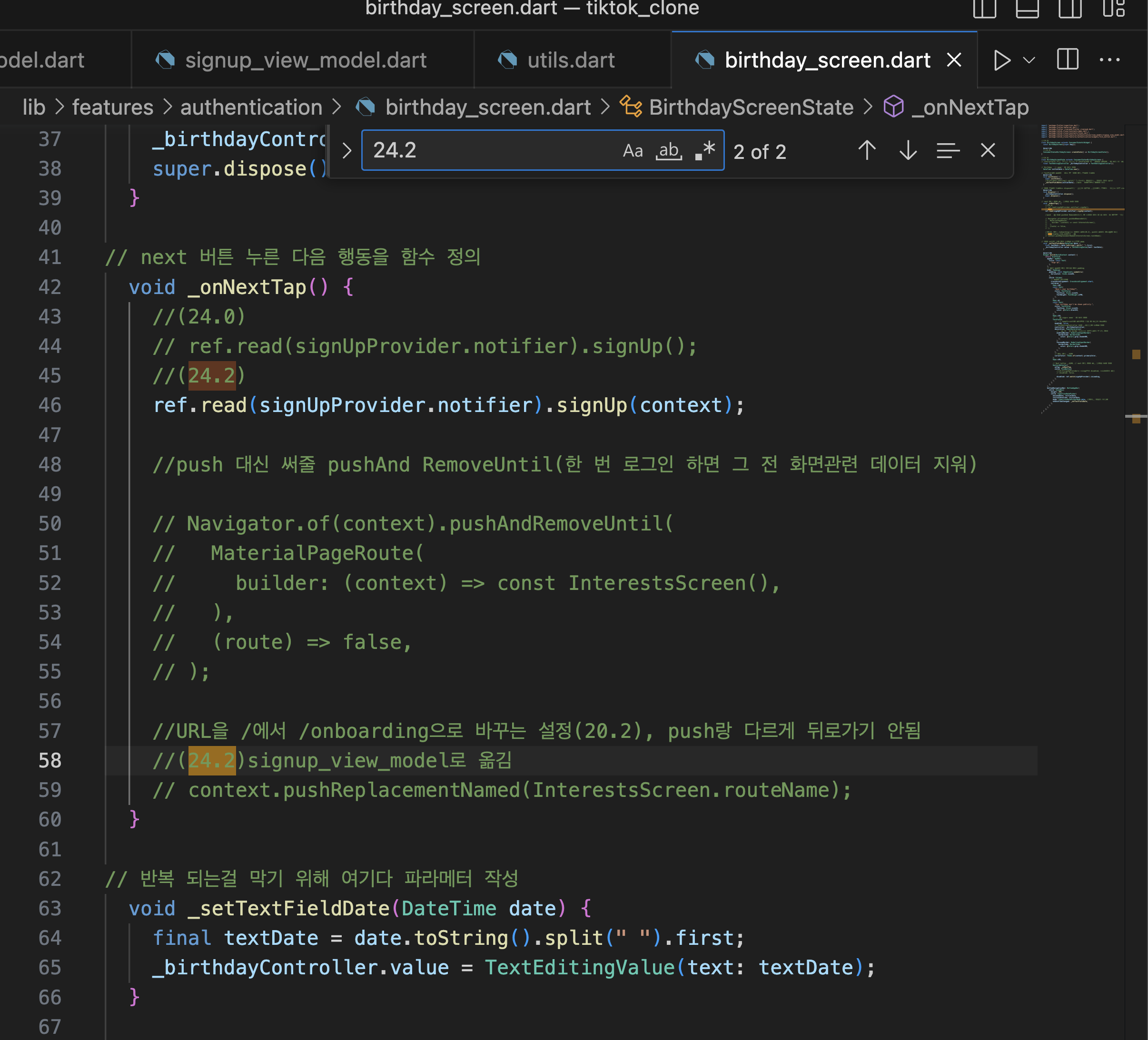
24.2 signInWithEmailAndPassword

//(24.2)
class LoginFormScreen extends ConsumerStatefulWidget {
const LoginFormScreen({super.key});
@override
//(24.2)
ConsumerState<LoginFormScreen> createState() => _LoginFormScreenState();
}
//(24.2)
class _LoginFormScreenState extends ConsumerState<LoginFormScreen> {
----------------
//global key: 고유 식별자 역할, 폼의 state에 접근, 폼의 메서드 실행 목적
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
void _onSubmitTap() {
if (_formKey.currentState != null) {
if (_formKey.currentState!.validate()) {
_formKey.currentState!.save();
----------------
//(24.2)로그인하면 바로 mainnavi로 가는거,패스워드 잊어버렸을 때 나오는 팝업
ref.read(loginProvider.notifier).login(
formData["email"]!,
formData["password"]!,
context,
----------------
);
}
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
Gaps.v28,
GestureDetector(
onTap: _onSubmitTap,
child: FormButton(
----------------
//(24.2)
// disabled: false,
disabled: ref.watch(loginProvider).isLoading,
----------------
),

import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:go_router/go_router.dart';
import 'package:tiktok_clone/features/authentication/repos/authentication_repo.dart';
import 'package:tiktok_clone/utils.dart';
//(24.2)
class LoginViewModel extends AsyncNotifier<void> {
late final AuthenticationRepository _repository;
@override
FutureOr<void> build() {
_repository = ref.read(authRepo);
}
Future<void> login(
String email,
String password,
BuildContext context,
) async {
state = const AsyncValue.loading();
state = await AsyncValue.guard(
() async => await _repository.signIn(email, password),
);
//패스워드 잊어버렸을 때 나오는 팝업
if (state.hasError) {
//이렇게 하면stream이 변하는 걸 감지할 필요 없음
showFirebaseErrorSnack(context, state.error);
} else {
context.go("/home");
}
}
}
final loginProvider = AsyncNotifierProvider<LoginViewModel, void>(
() => LoginViewModel(),
);



이렇게 하면 로그인되고 main_navigation화면으로 항상 리다이렉트 됨.
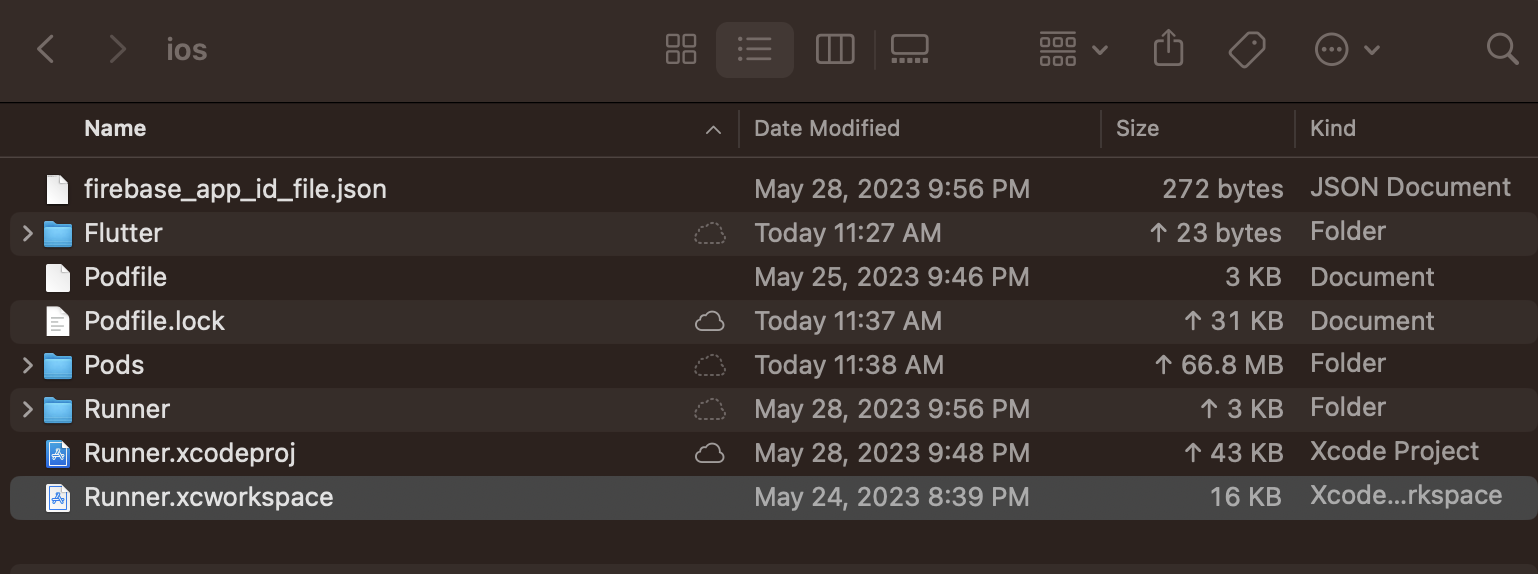
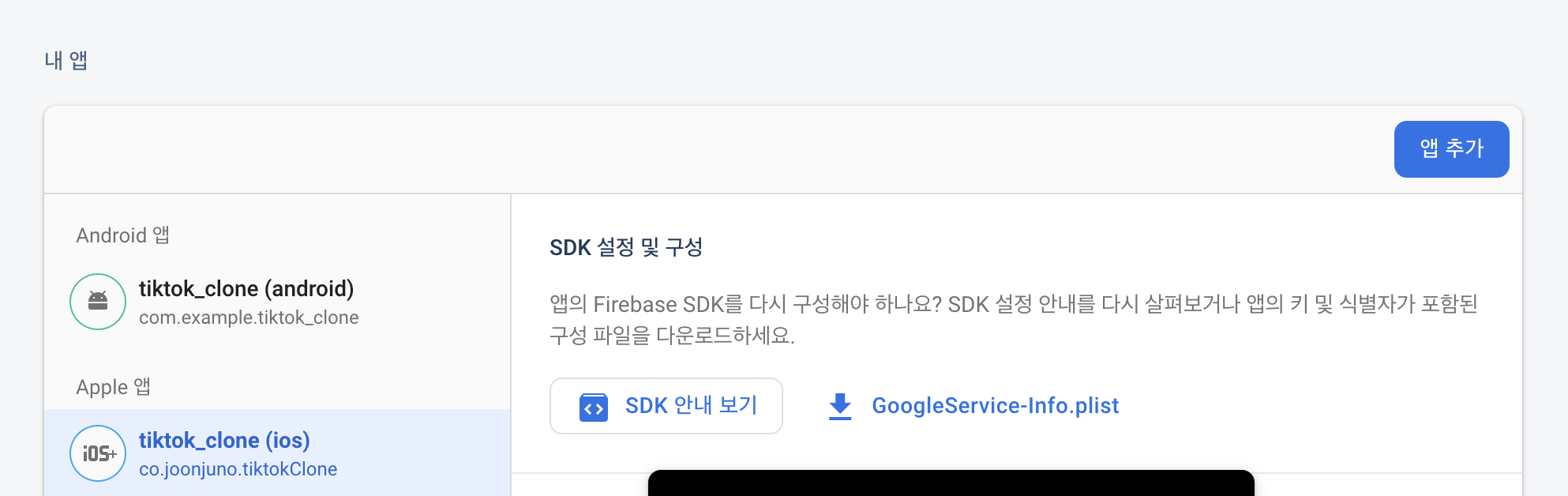
24.3 Social Auth Config
Ios, android 인증할 때 참고하기
https://github.com/settings/applications/new
Authorization callback URL
는 밑에서 생성된 URL 넣기


여기 참고
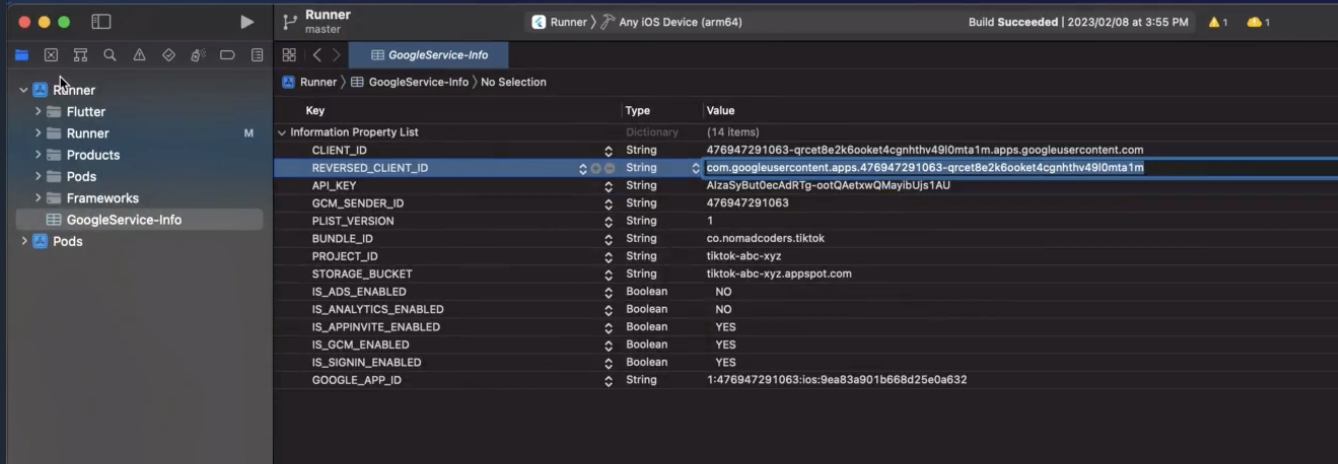
REVERSED_CLIENT_ID can't use anymore, rather than you need to use "General Settings page of the Firebase console, in the section for your iOS app". 2023/05/23

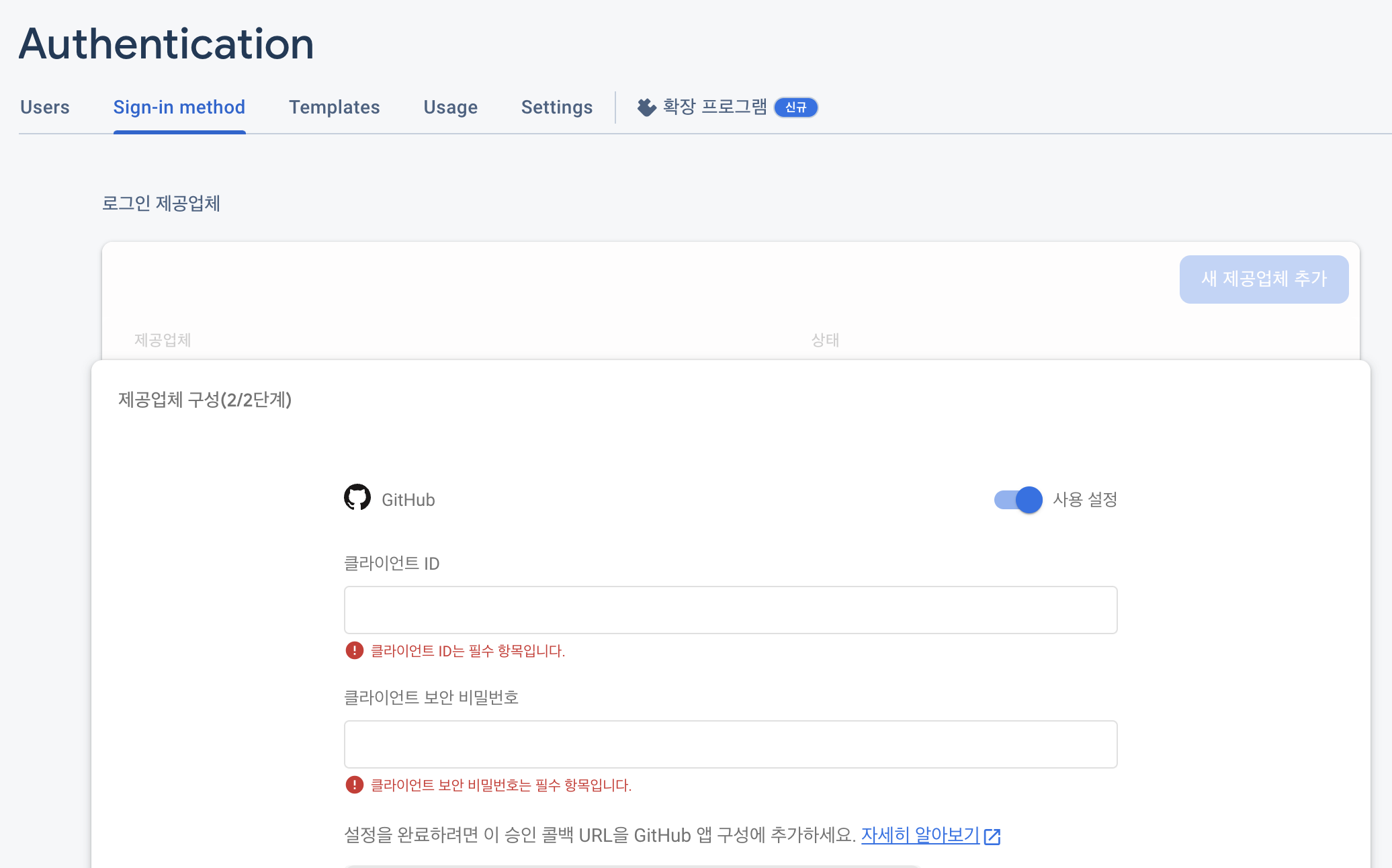
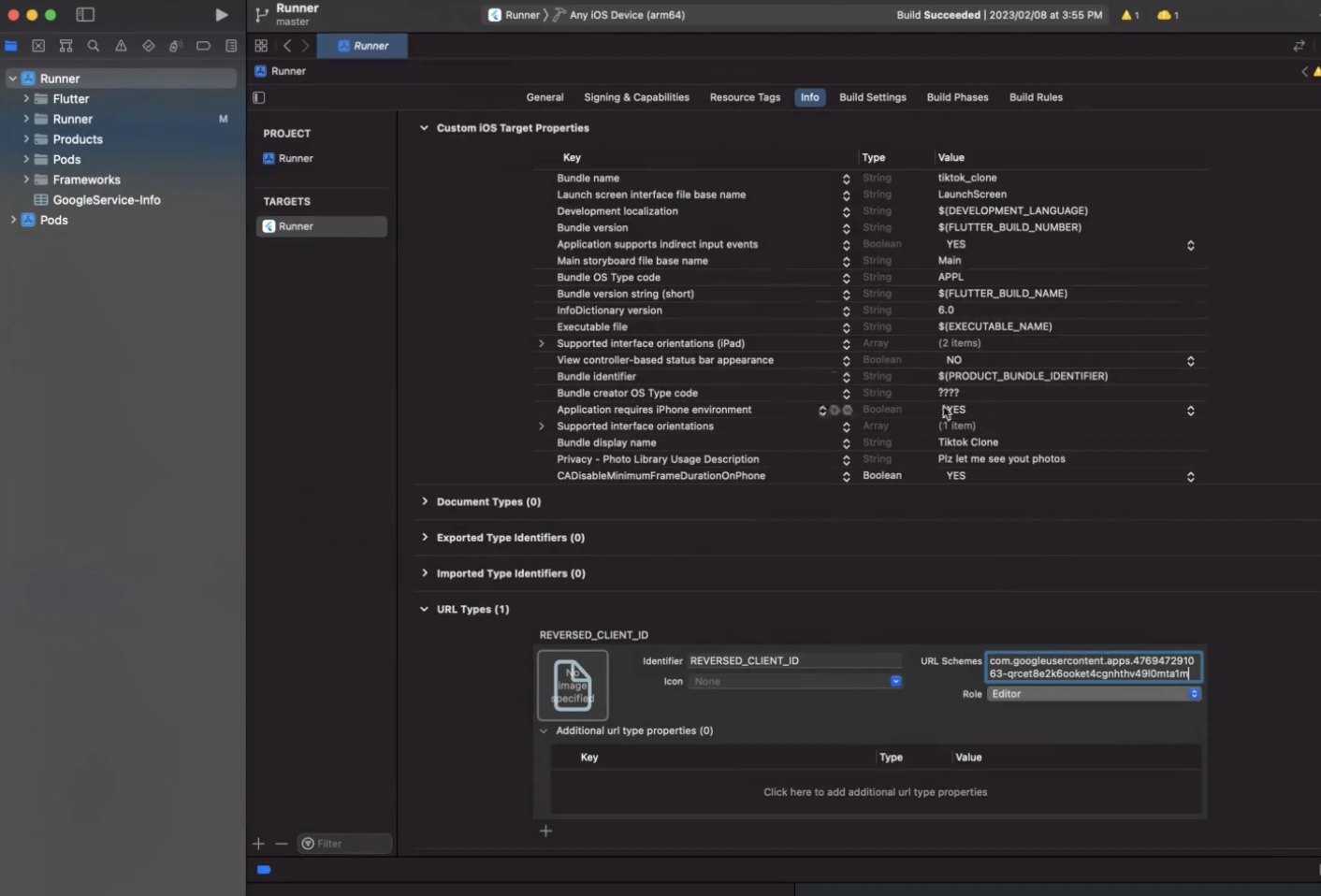
여기 정보를 추가해준다.(인코딩된 앱 ID넣기)

이렇게 복사해 넣기

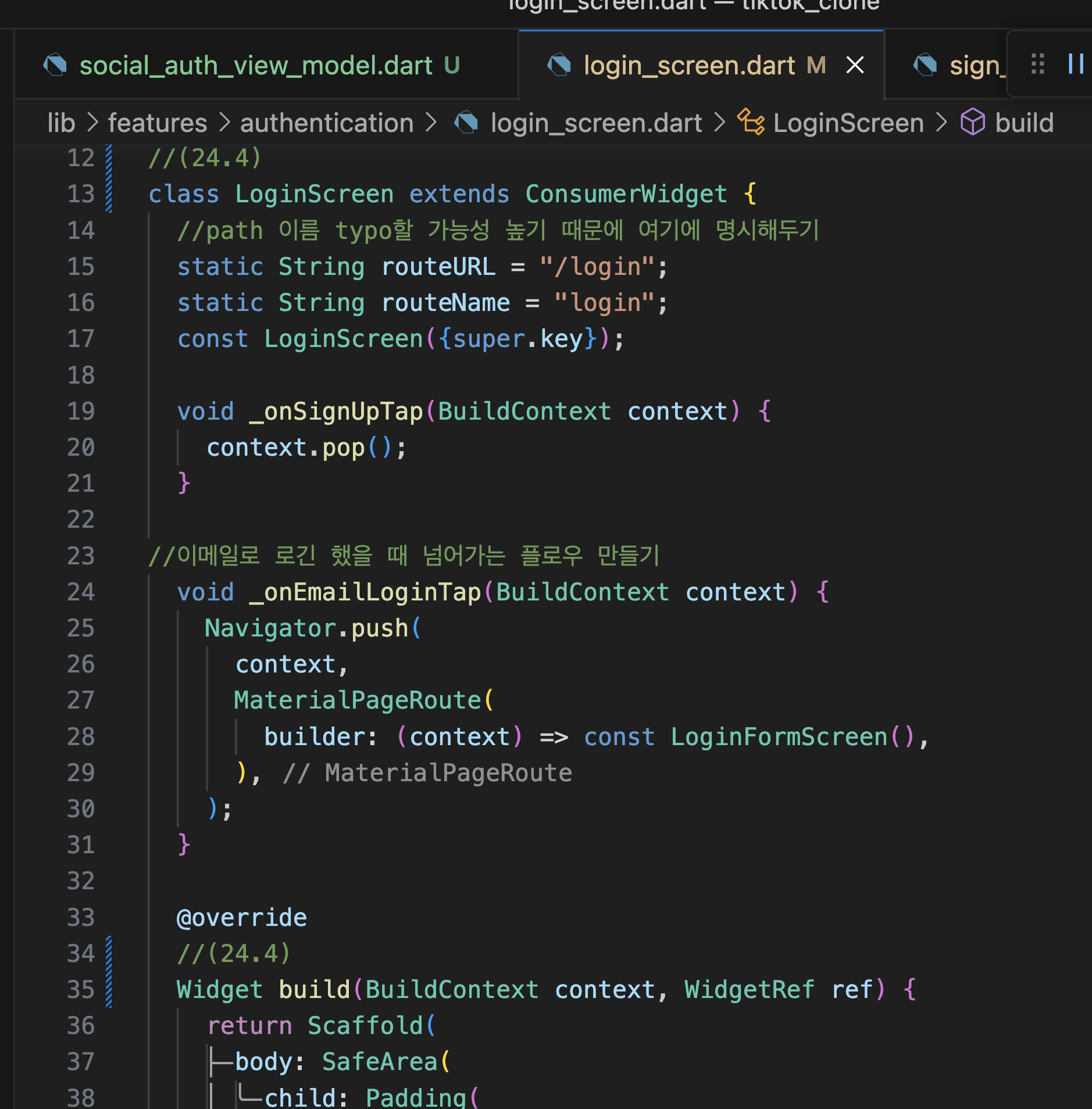
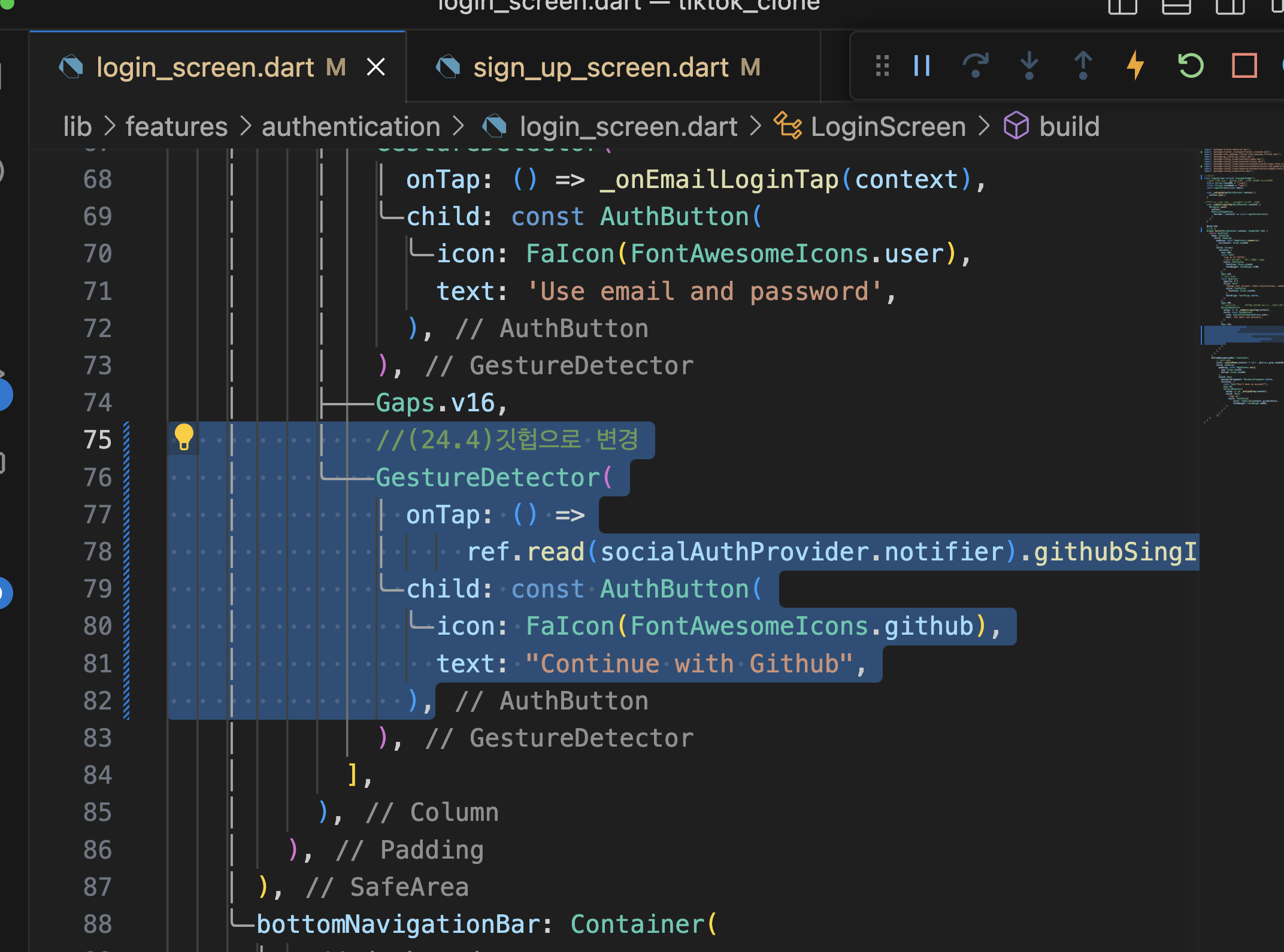
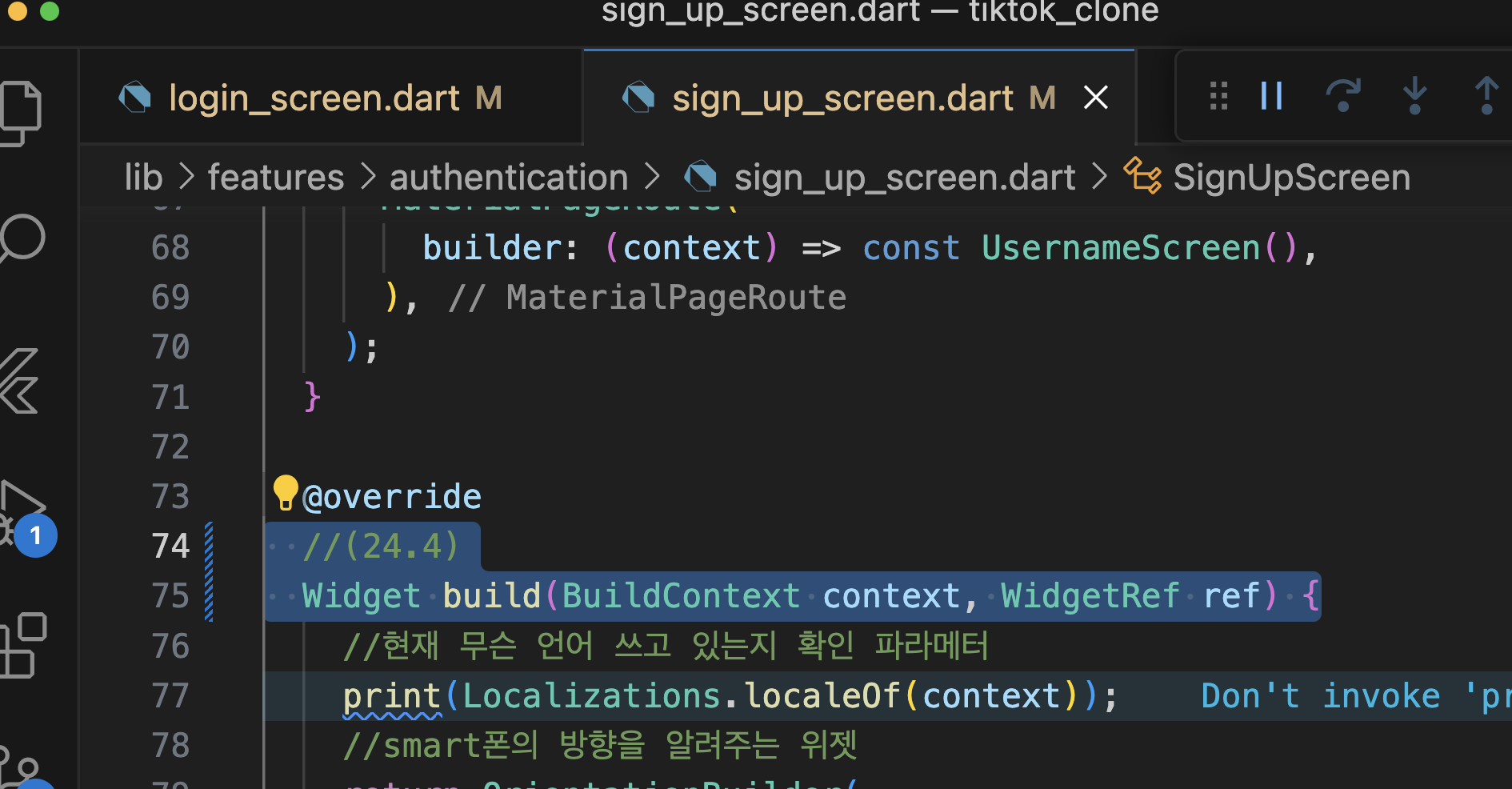
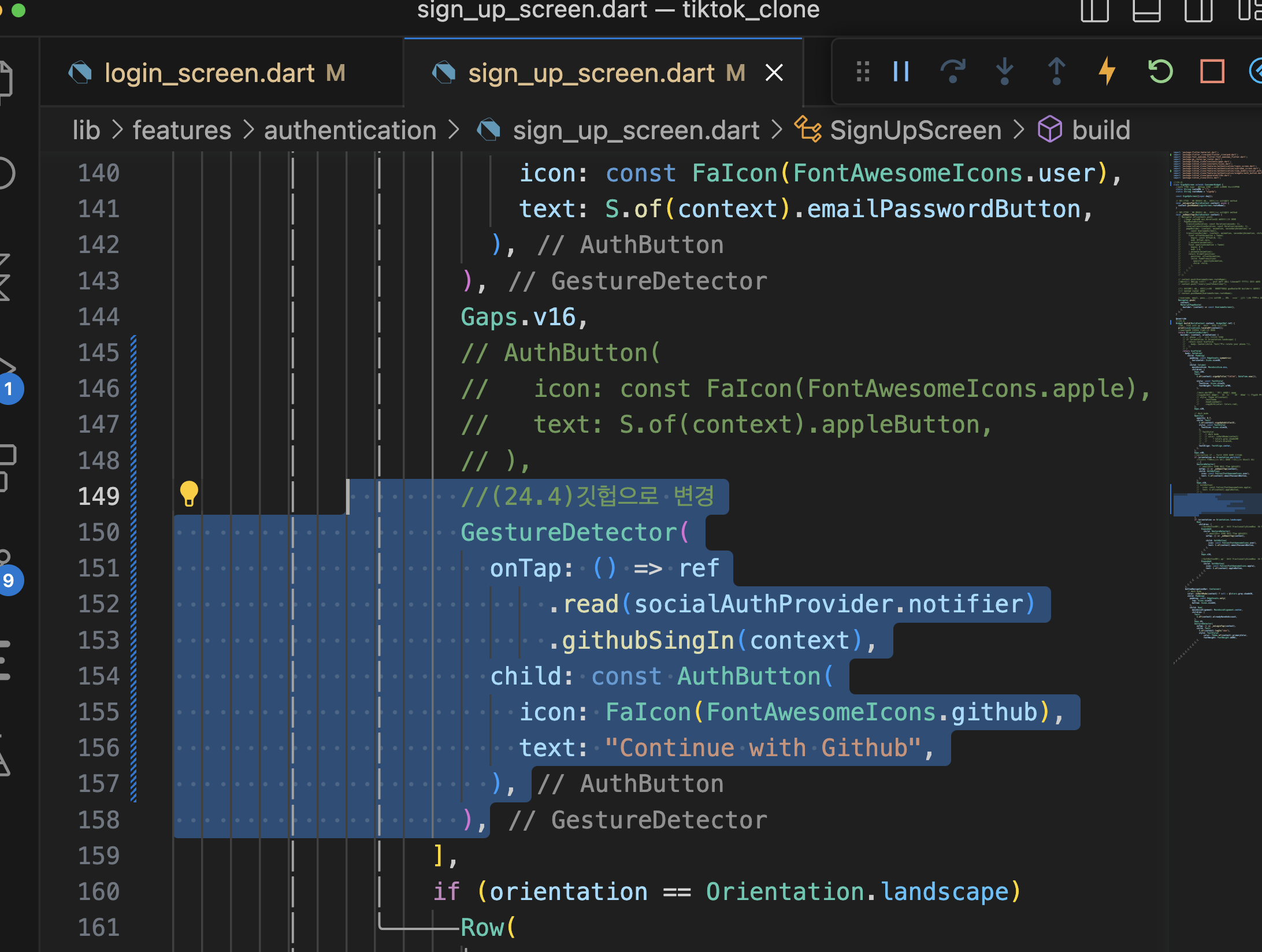
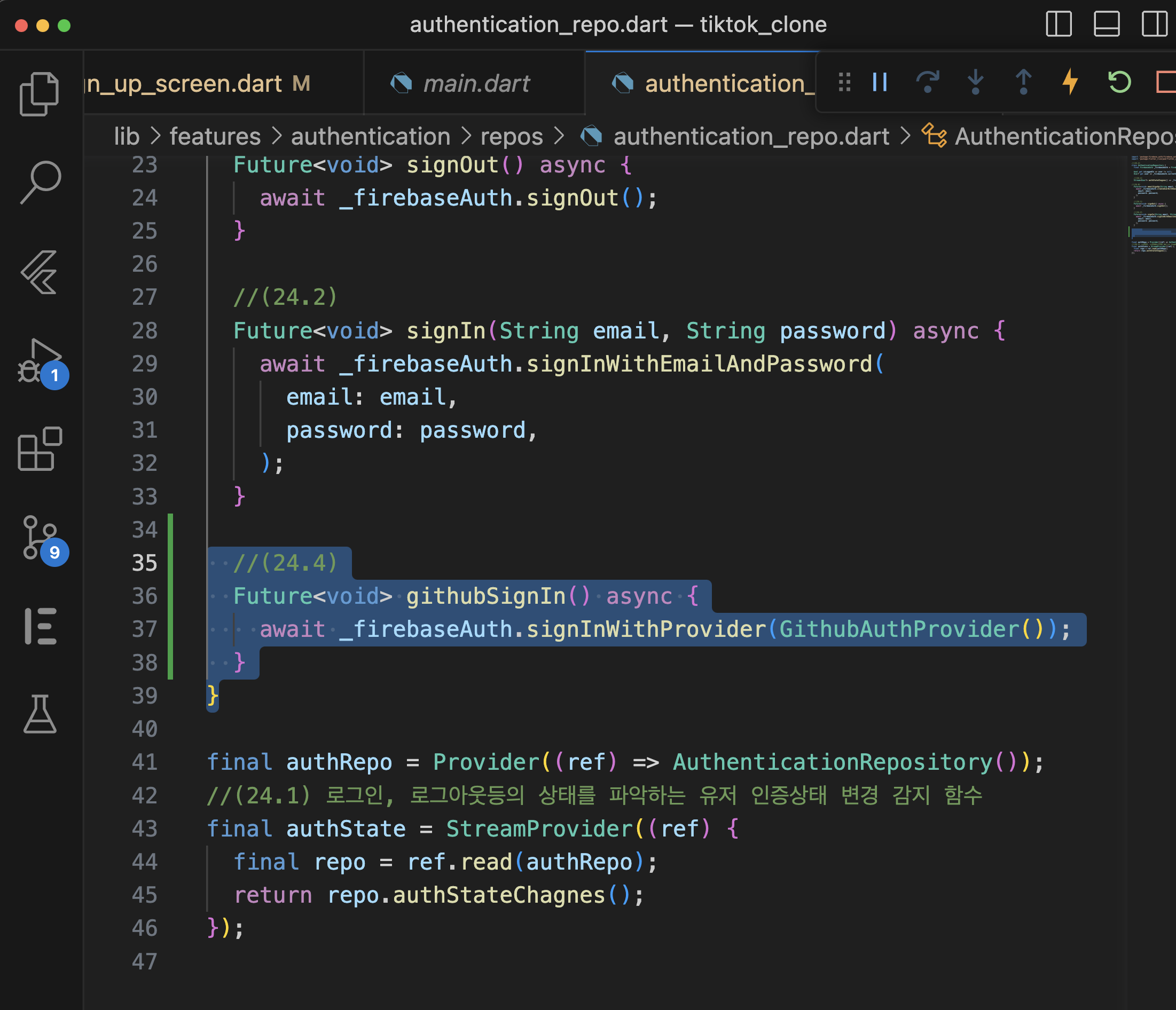
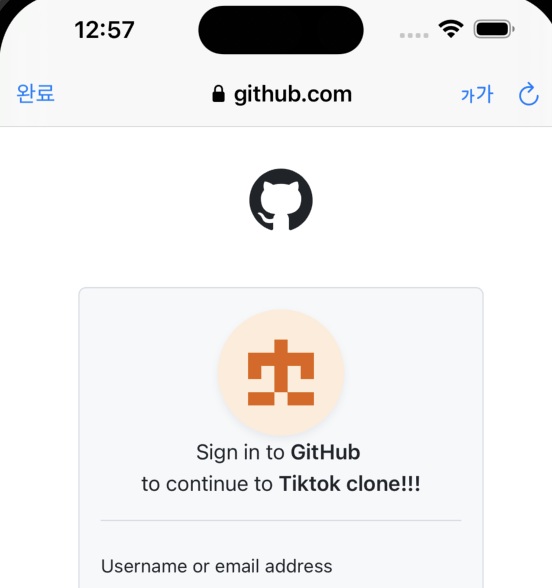
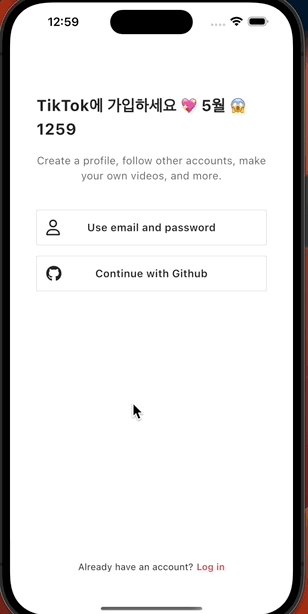
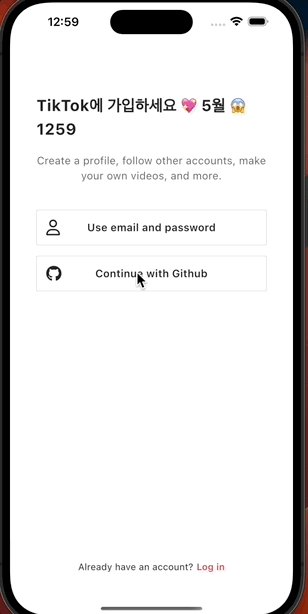
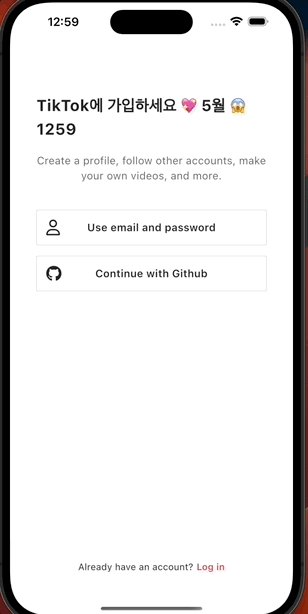
24.4 Github Login

import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:go_router/go_router.dart';
import 'package:tiktok_clone/features/authentication/repos/authentication_repo.dart';
import 'package:tiktok_clone/utils.dart';
//(24.4)
class SocialAuthViewModel extends AsyncNotifier<void> {
late final AuthenticationRepository _repository;
@override
FutureOr<void> build() {
_repository = ref.read(authRepo);
}
Future<void> githubSingIn(BuildContext context) async {
state = const AsyncValue.loading();
state = await AsyncValue.guard(
() async => await _repository.githubSignIn(),
);
if (state.hasError) {
showFirebaseErrorSnack(context, state.error);
} else {
context.go("/home");
}
}
}
final socialAuthProvider = AsyncNotifierProvider<SocialAuthViewModel, void>(
() => SocialAuthViewModel(),
);







728x90
반응형
'Programing > Flutter' 카테고리의 다른 글
Comments




